Jan
8
Another way of saving ink
Filed Under Howto, Linux, Windows | Leave a Comment
There are different ways of saving ink/toner, but SPRANQ has different approach – punching holes in the font.
Here is a sample:
The good news is that it is available under GPL.
Take it from here.
Dec
24
Print envelope with OpenOffice.org
Filed Under Howto, Linux, Windows | Leave a Comment
In the era of e-mail and internet less and less people use regular mail, but sometimes you need to send a letter to someone.
Typing the address can be annoying and sometimes unclear so let’s put your computer to work.
To print your and recipient address on an envelope you can use manual formatting on a page, but if you follow the instructions here the process will be more automated.
So what we need:
- Printer – you want to print with something
- Envelopes – and something to print on
- OpenOffice.org (OO) – and some tools
Note: If you have MS Office you can use it too. See at the end…
1. Start OO and create empty document in writer
2. Go to Insert -> Envelope
You will see similar window:
Add your address (if it is not already filled in) and Recipient address.
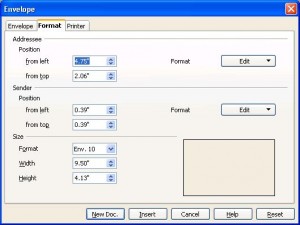
3. Select envelope format
Next click on Format tab
Choose your envelope format and addresses positioning
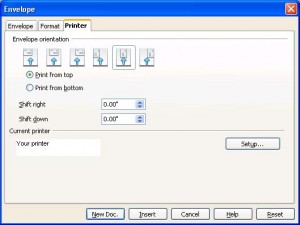
4. Setup your printer
It is not done you need also to setup your printer. Click on Printer tab:
Select correct envelope orientation and setup your printer to use envelope as paper and correct paper source (usually manual feed).
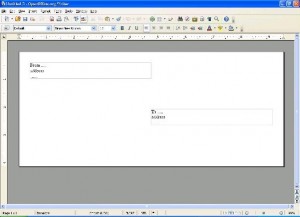
6. Ready to Print?!
When you are ready click on New Doc.:
Here you can add your logo and preview how the envelope will look like.
When you are sure it is OK just print it.
First few times you will be on trial and error, until you correctly print, but after will be straightforward.
For Microsoft Office users:
If you have Office it is not obligatory to download ind install OpenOffice.org.
The procedure is similar, but on step 2 you go (at least in MS Office 2003) to Tools -> Letters and Mailings -> Envelopes and Mailings…
Dec
17
GPU acceleration in Acrobat – Take 2
Filed Under Howto, Windows | Leave a Comment
Or the benefits of upgrade…
As already mentioned in my previous post Adobe added 2D acceleration in Acrobat reader in version 8. Unfortunately for me that feature was not available for the card in my laptop.
Today I’ve decided to upgrade to v 9 and for my surprise 2d acceleration was available and turned on by default.
Nov
21
I did not notice right away, but since version 8 of acrobat there is GPU hardware acceleration. For now only 2d and no CUDA or AVIVO, but still a step in right direction.
Unfortunately Adobe did not enable it by default so you need to do it.
Here are the steps to follow:
Start Acrobat
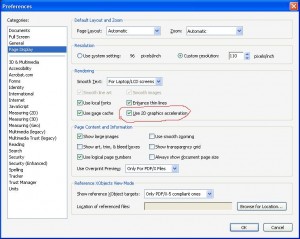
Go to Edit -> Preferences -> Page Display
If your video card is supported in the rendering section you will find “Use 2D GPU Acceleration”. Just check it as shown below and enjoy.

Nov
18
Upgrade HP/Compaq Presario 1950NX
Filed Under Fix, Windows | Leave a Comment
My PC is HP/Compaq Presario 1950NX and it come with integrated Video Card (Nvidia 6150) and 1G RAM.
Even it has good CPU (Athlon XP 3800) lack of memory and slow video card did not allow me to use high detail settings even on older games.
To improve the performance of the system I’ve added 1G of RAM (~$50) for total of 2G (4x512M).
And added PCI expressx16 video card from DiamondMultimedia Viper HD 2600 XT 512M (~$65).
As usual the upgrade was not flawless.
I’ve disabled the driver of NVIDIA card as noted in installation document that come with the card (always read those documents they contain important instructions) and set from BIOS PCI express as primary video controller.
After that I’ve installed the card and then the drivers from the CD.
Up to here no problems…
But after I started video player I noticed that simply there is no sound. As usual I verified the cables – so many times I simply did not plug them, but everything was OK.
Then I opened control panel -> sound and audio devices to see for my surprise that the sound card was set to none.
Next step was to check Device manager – only one adapter was listed – ATI Function Driver for High Definition Audio…
After seeing this It light up – The Video card has HDMI output and is capable to transmit audio via that connection. This was counted as sound device and since in BIOS onboard audio was set to AUTO it was disabled.
Simply setting it to Enabled bring back my sound.
Nov
9
New version of Sumatra PDF – 0.9.3
Filed Under news, Windows | Leave a Comment
It was a while I did not check the status of the project, but after I opened my application it detected new version and prompted me do I want to update.
So now I have version 0.9.3. Here are the changes made from my last update:
0.9.3 (2008-10-07):
- fix an issue with opening non-ascii files
- updated Japanese and Brazilian translation
0.9.2 (2008-10-06):
- ability to disable auto-update check
- improved text rendering – should fix problems with overlapping text
- improved font substitution for fonts not present in PDF file
- can now open PDF files with non-ASCII names
- improvements to DDE (contributed by Danilo Roascio)
- SyncTex improvements
- improve persistence of state (contributed by Robert Liu)
- fix crash when pressing ‘Cancel’ when entering a password updated translations
As usual latest version can be downloaded from official web site.
Oct
19
Remove GoogleUpdate.exe
Filed Under Fix, Windows | 3 Comments
After I finished my browser tests (see previous post for details) Â I started removing the browsers I do not use or the ones in beta phase.
For my “surprise” only componet that stated on my system and there was no obvious way to remove was as all of oyu already  guessed – googleupdate.exe
Even I removed the chrome browser this application was not removed and in top of it still active and connectiong to google servers for report.
After searching internet I found instructions on how to remove it.
To Uninstall GoogleUpdate.exe:
- Stop GoogleUpdate.exe in Windows Task Manager
- Run msconfig and disable GoogleUpdate.exe under StartUp (no need to restart)
- Delete GoogleUpdate task in C:\WINDOWS\Tasks
- Delete “Update†folder under your C:\Documents and Settings\Your name\Local Settings\Application Data\Google
- Clean up any term with “GoogleUpdate†in the registry file via regedit (Warning!). If you’re not sure about doing this, then just use CCleaner to clean up the registry.
Finally gone.
Sep
25
Browser tests part III
Filed Under news, Windows | Leave a Comment
Here is the next tests I’ve made on the same machine with same browsers as in the trevious tests. This test is benchmarking java script performance. And here is source of the test. Relusts are:
Opera
- Array object 391
- Date object 63
- Error handling 46
- Math object 63
- RegEx object 219
- String object 234
- DOM 172
- Ajax declarations 156
- Total Duration 1344
Firefox
- Array object  66
- Date object  42
- Error handling  89
- Math object  58
- RegEx object 191
- String object 726
- DOM Â 269
- Ajax declarations 378
- Total Duration  1819
Chrome
- Array object 273
- Date object 213
- Error handling 8
- Math object 17
- RegEx object 67
- String object 39
- DOM 55
- Ajax declarations 413
- Total Duration 1085
IE
- Array object 250
- Date object 79
- Error handling 187
- Math object 203
- RegEx object 531
- String object 110
- DOM 328
- Ajax declarations 703
- Total Duration 2391
Safari
- Array object 47
- Date object 78
- Error handling 219
- Math object 172
- RegEx object 125
- String object 31
- DOM 47
- Ajax declarations 156
- Total Duration 875
And the verdioct is:
Safari is the fastest in this test, followed by Chrome, Opera, Firefox and as usual IE is last one.
Side note: In the tests I’ve remarked that only opera and IE correctly(retained the formatting) copied the data in clipboard.
Sep
9
Browser tests – CSS rendering
Filed Under news, Windows | Leave a Comment
After first comparison let’s compare how fast browsers render CSS. We used following file running from local computer:
css-rendering-benchmark-2500-positioned-divs
File found here.
Here are the results:
- IE – 937ms
- Opera – 422ms
- Firefox – 730 ms
- Chrome – 337ms
- Safari – 141ms
The last two varied a lot in the measurements and the value is the one most frequently appeared.
Comments
As you can see results are similar to the previous tests. from bottom to top. IE, FF, Opera, Chrome and Safari wins.
Other tests will follow so subscribe to RSS feed .
Sep
7
Chrome, FF, Opera and IE Acid3 tests
Filed Under news, Windows | Leave a Comment
Recently Google announced their own browser called Chrome. It seems pretty fast and promising, but still do you want to give all your information to Google…
But this post is not privacy related. After having so many browsers on the market probably you wonder which one is the best. Lets do some tests.
Test
One of the tests available is ACID available at http://www.acidtests.org/.
Latest version of the test is ACID3.
So lets started.
Participants
- IE 7
- FF 3.0.1
- Safari 3.1.2
- Opera 9.52
- Chrome Beta 0.2.149.29
What will be the testbed?
All tests are executed on Windows XP SP3
Results
Here is the showcase:
As you can see IE had real problems.
How the others will do?
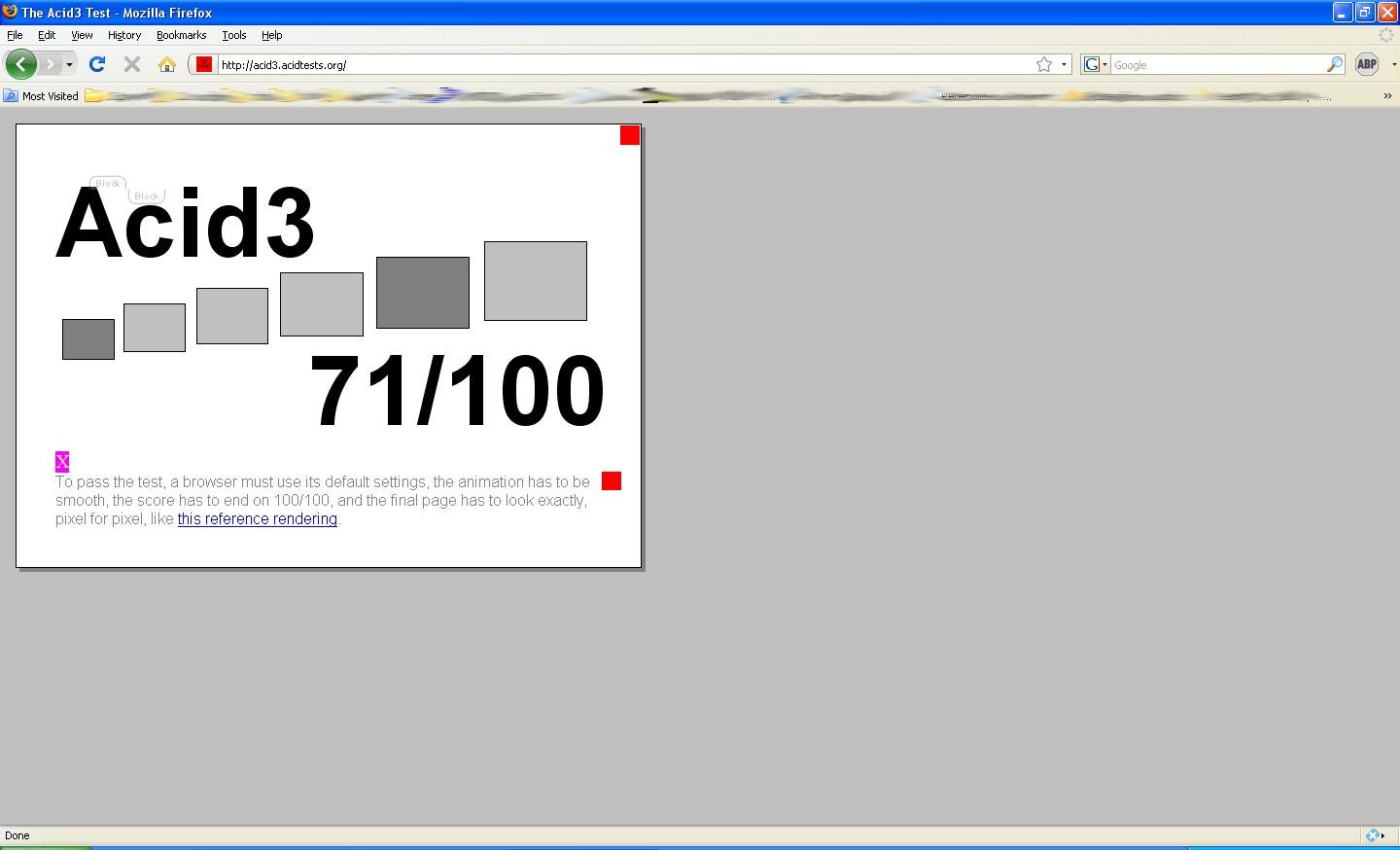
Firefox is doing OK
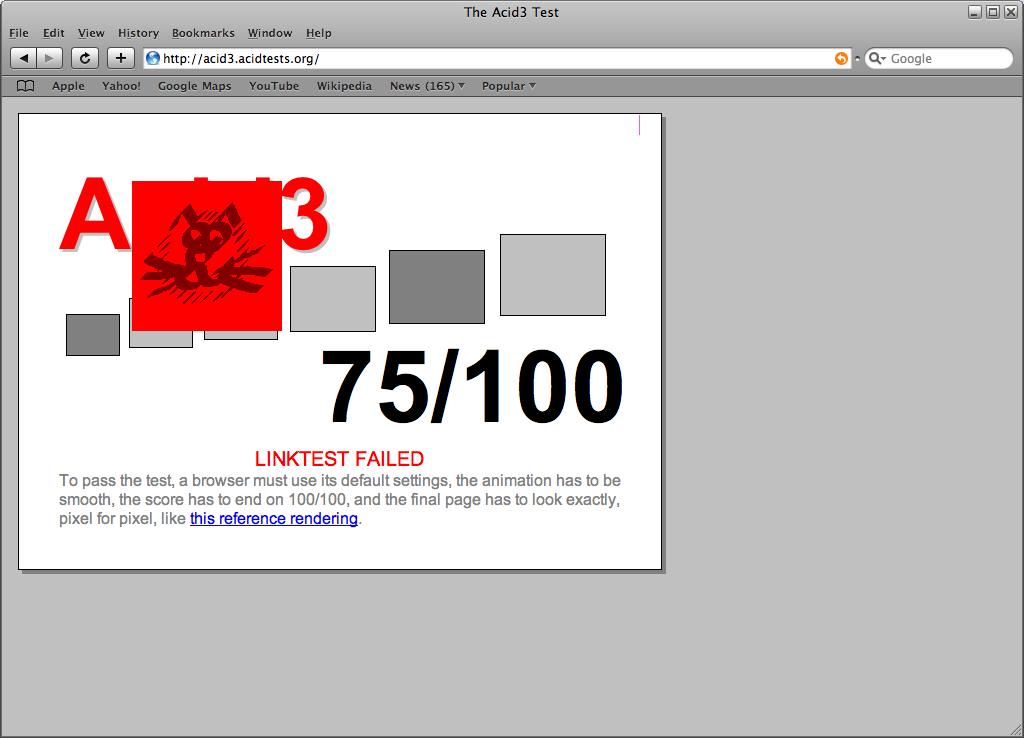
Safari is doing really good….
For now Opera has highest score…
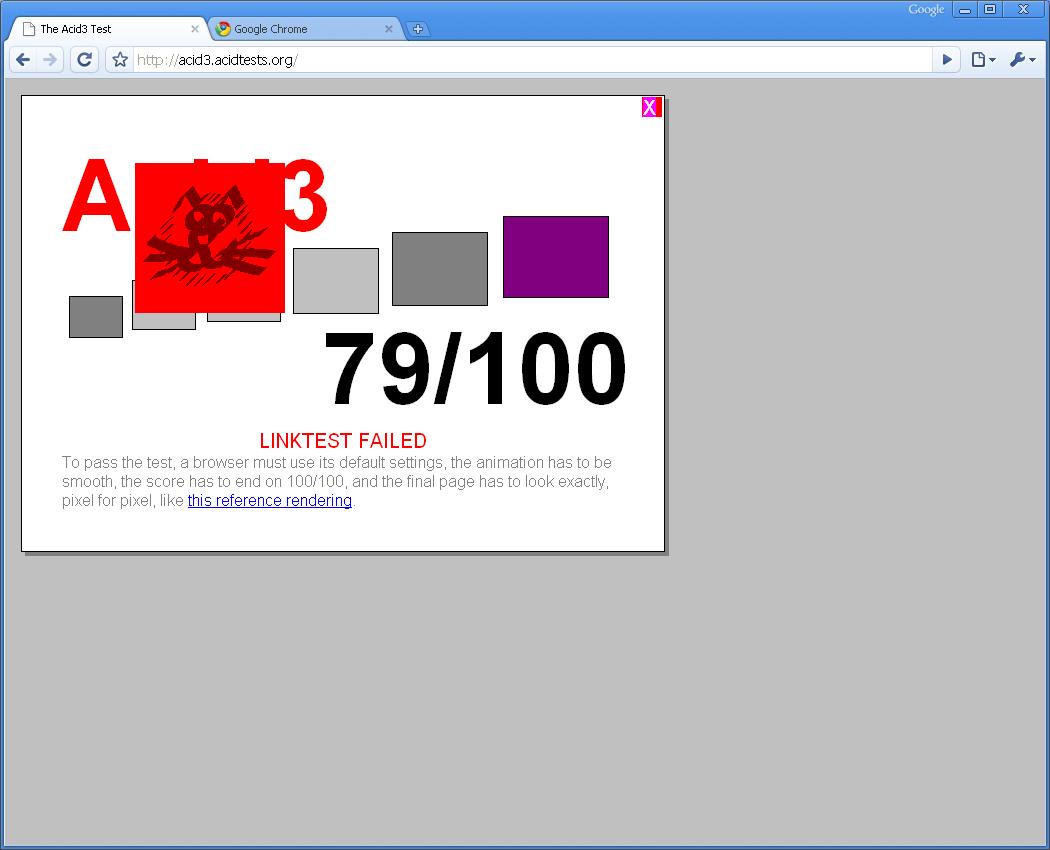
How Google browser will score?
Conclusion
As you can see none of the browsers did not pass ACID3 test. Chrome as Beta is better than FF and Safari, but still behind Opera. As for the other participant IE this was the only browser who did not pass even ACID2 test.










You must be logged in to post a comment.