Sep
25
Browser tests part III
Filed Under news, Windows | Leave a Comment
Here is the next tests I’ve made on the same machine with same browsers as in the trevious tests. This test is benchmarking java script performance. And here is source of the test. Relusts are:
Opera
- Array object 391
- Date object 63
- Error handling 46
- Math object 63
- RegEx object 219
- String object 234
- DOM 172
- Ajax declarations 156
- Total Duration 1344
Firefox
- Array object  66
- Date object  42
- Error handling  89
- Math object  58
- RegEx object 191
- String object 726
- DOM Â 269
- Ajax declarations 378
- Total Duration  1819
Chrome
- Array object 273
- Date object 213
- Error handling 8
- Math object 17
- RegEx object 67
- String object 39
- DOM 55
- Ajax declarations 413
- Total Duration 1085
IE
- Array object 250
- Date object 79
- Error handling 187
- Math object 203
- RegEx object 531
- String object 110
- DOM 328
- Ajax declarations 703
- Total Duration 2391
Safari
- Array object 47
- Date object 78
- Error handling 219
- Math object 172
- RegEx object 125
- String object 31
- DOM 47
- Ajax declarations 156
- Total Duration 875
And the verdioct is:
Safari is the fastest in this test, followed by Chrome, Opera, Firefox and as usual IE is last one.
Side note: In the tests I’ve remarked that only opera and IE correctly(retained the formatting) copied the data in clipboard.
Sep
16
vim and PUTTY
Filed Under Command line, Fix, Linux, Unix | 1 Comment
Most of “ux” users and administrators use remote terminal to connect to administrared machine.
One of the popular choises, minly because of it’s portability is PuTTy only putty.exe is needed and no installation is required. In addition it is free.
Downside is that sometimes there are problems with terminal emulation – not necessary coming from putty, but still annoying.
One of my problems is that when vim is in insert mode arrow keys do not work. For long time I was no able to find solution to the problem, but finally i found one. Just type this in your home folder:
echo syntax enable > ~/.vimrc
This did the trick for me. Hope it helps to you too.
Sep
9
Browser tests – CSS rendering
Filed Under news, Windows | Leave a Comment
After first comparison let’s compare how fast browsers render CSS. We used following file running from local computer:
css-rendering-benchmark-2500-positioned-divs
File found here.
Here are the results:
- IE – 937ms
- Opera – 422ms
- Firefox – 730 ms
- Chrome – 337ms
- Safari – 141ms
The last two varied a lot in the measurements and the value is the one most frequently appeared.
Comments
As you can see results are similar to the previous tests. from bottom to top. IE, FF, Opera, Chrome and Safari wins.
Other tests will follow so subscribe to RSS feed .
Sep
7
Chrome, FF, Opera and IE Acid3 tests
Filed Under news, Windows | Leave a Comment
Recently Google announced their own browser called Chrome. It seems pretty fast and promising, but still do you want to give all your information to Google…
But this post is not privacy related. After having so many browsers on the market probably you wonder which one is the best. Lets do some tests.
Test
One of the tests available is ACID available at http://www.acidtests.org/.
Latest version of the test is ACID3.
So lets started.
Participants
- IE 7
- FF 3.0.1
- Safari 3.1.2
- Opera 9.52
- Chrome Beta 0.2.149.29
What will be the testbed?
All tests are executed on Windows XP SP3
Results
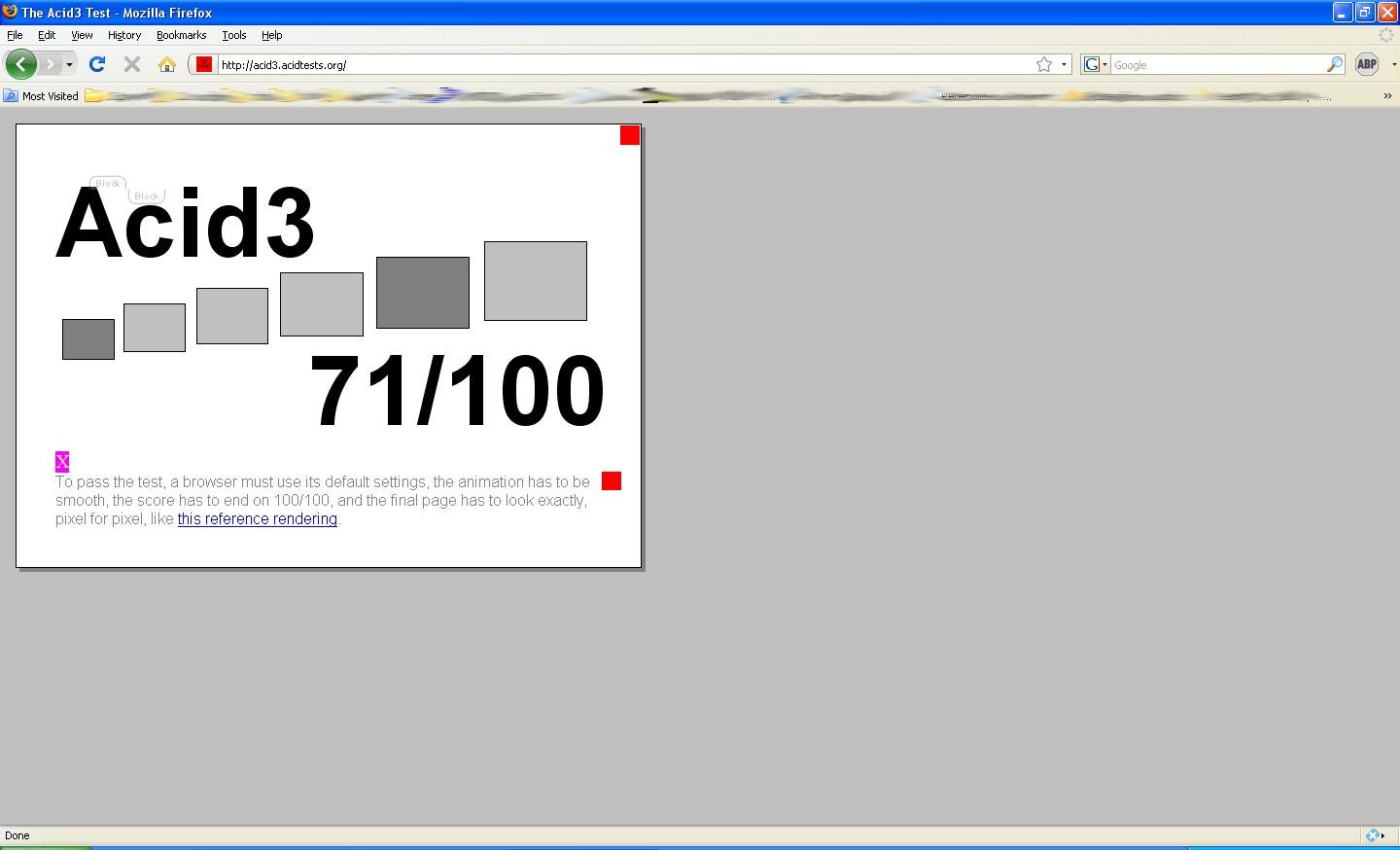
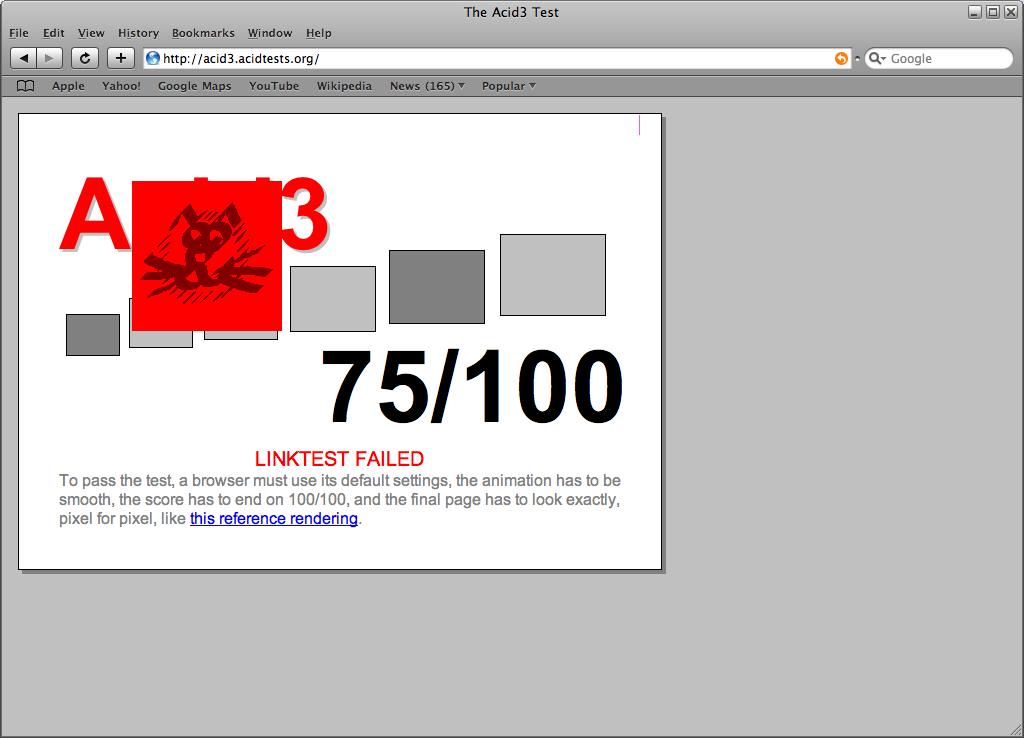
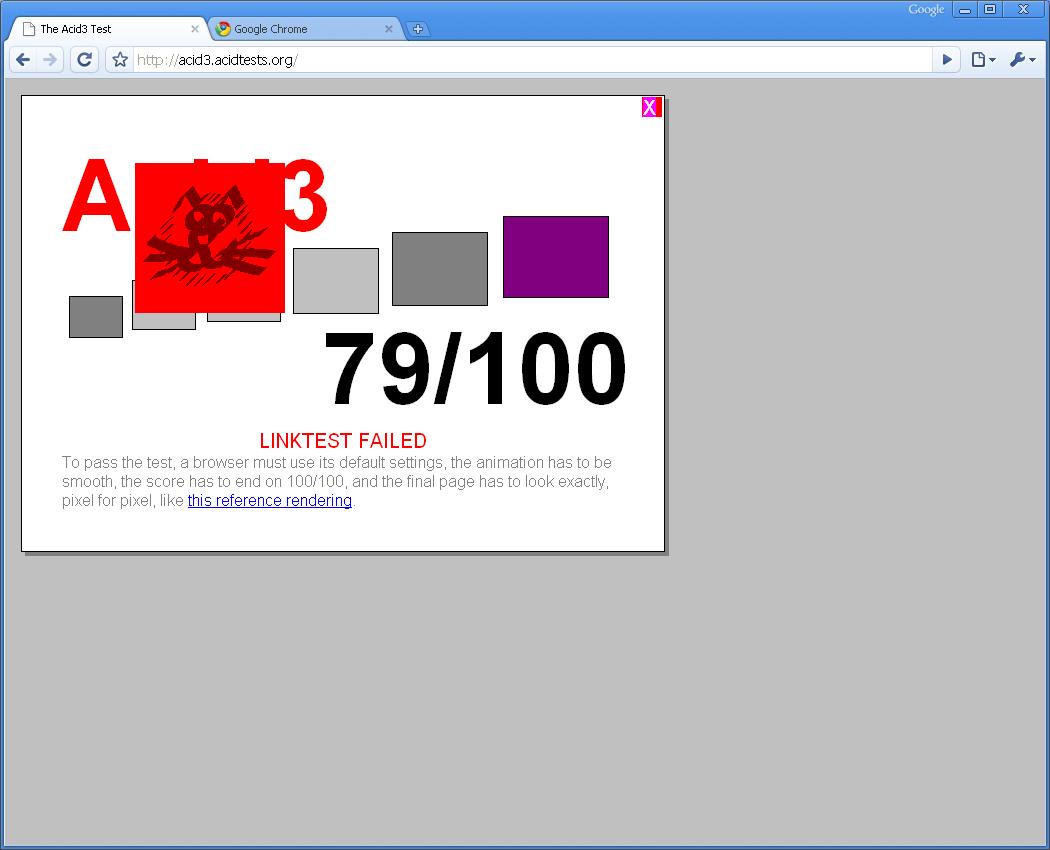
Here is the showcase:
As you can see IE had real problems.
How the others will do?
Firefox is doing OK
Safari is doing really good….
For now Opera has highest score…
How Google browser will score?
Conclusion
As you can see none of the browsers did not pass ACID3 test. Chrome as Beta is better than FF and Safari, but still behind Opera. As for the other participant IE this was the only browser who did not pass even ACID2 test.





You must be logged in to post a comment.